# 前言
看名字就知道了,这是故事编辑器。
现在算来,似乎也是好些日子没写 Blog 了.... 前些日子主要就是完成了这个东西(虽说偷懒也有之,不过花了不少时间倒是真的),于是就是一直拖着、拖着... 到现在。
目前感觉这个编辑器的主要功能上也差不多了,至于实际逻辑,测试了些许小的示例。暂未发现什么严重 Bug (目前最担心的就是 “存档” 问题了),当然这方面不经实际压力测试,我也发现不了什么不对劲儿的地方。
所以,暂时就这样了。先发布上来吧,计划之后做个游戏什么的,真实地用用,若有问题再行修复。
GitHub 地址:https://github.com/CWHISME/CryStoryEditor
# 简介
该项目主要是为了设计一个可视化的节点编辑器,用于方面地编辑剧情逻辑。
最核心类似于:“事件 (Event)”、“条件 (Condition)”、“行为 (Action)” 三个作为核心逻辑。
因为依赖这种简单的因果关系,是可以组合成复杂的逻辑的。
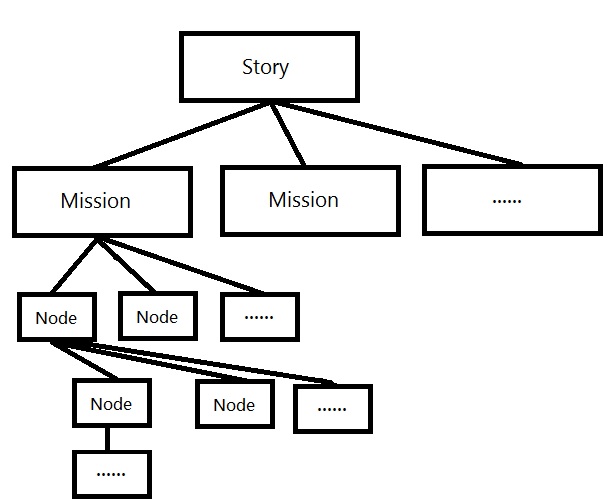
在 CryStoryEditor 采用了类似于 “有向图” 的结构 (简单画一下吧):

虽然画着像是棵树,不过实际节点与节点之间,是具有方向的,在同一个容器中,任何一个节点都可以前往指定节点。
当一个节点执行完毕后,将会根据节点的运行结果及运行模式,选择下一个执行步骤。
# 帮助
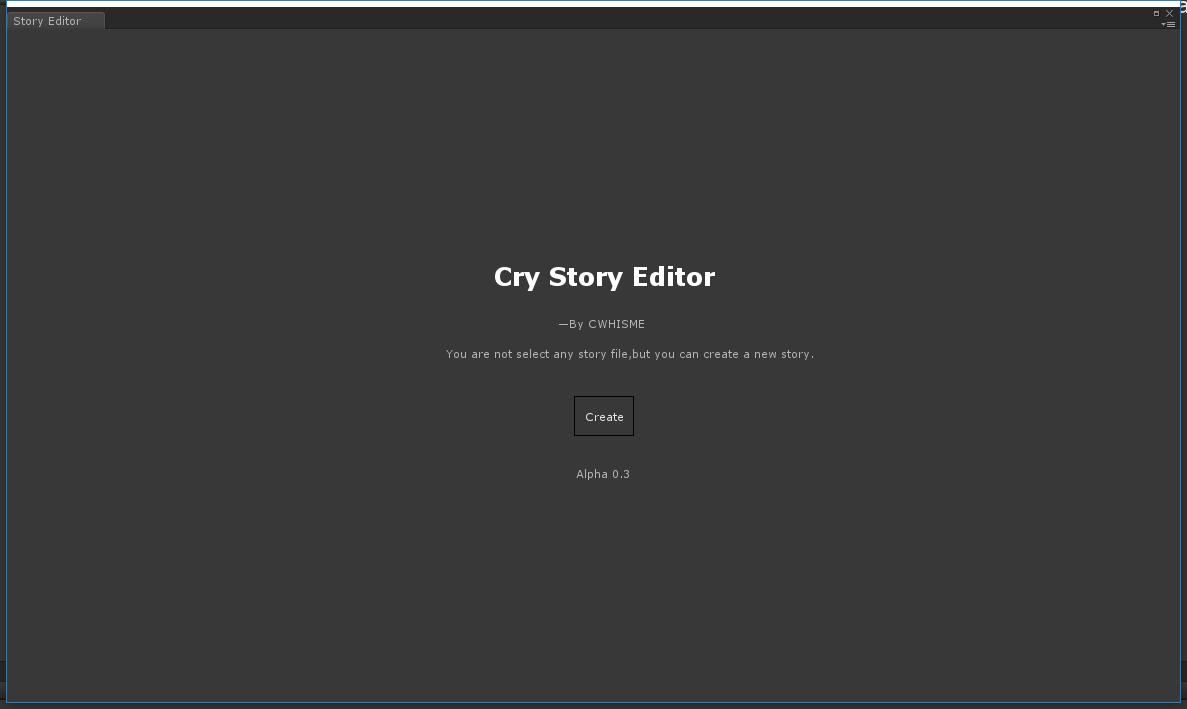
通过菜单 “StoryEditor->Open Story Editor”,可以打开主页面,在主页面中,若当前没有选择任何 “Story”,则默认显示如下:

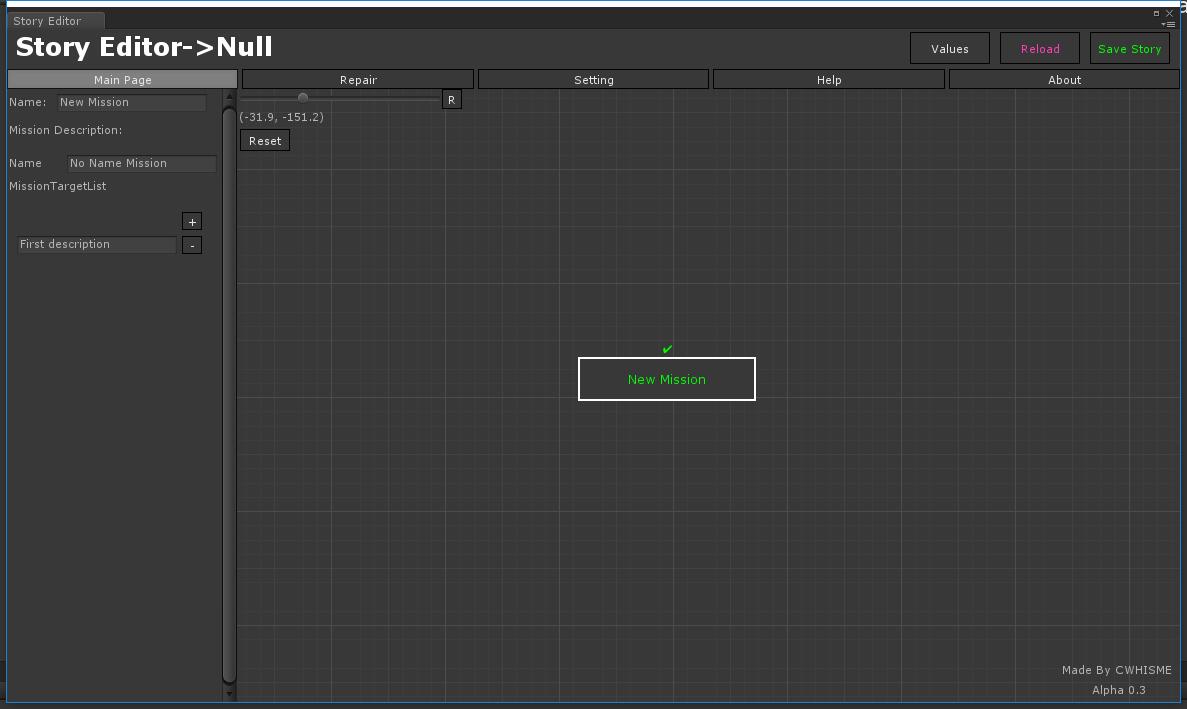
在此,可以选择创建一个新的 Story,或者手动选择项目中已存在的 Story 文件。当当前选中文件属于 Story 时,编辑器将会进入正式的编辑页面,如图:

在这个正式的编辑页面中,顶部有五个按钮。分别是 “Main Page”、“Repair”、“Setting”、“Help”、“About”。
*Main Page:即默认主页,也是 Story Editor 主要功能所在。
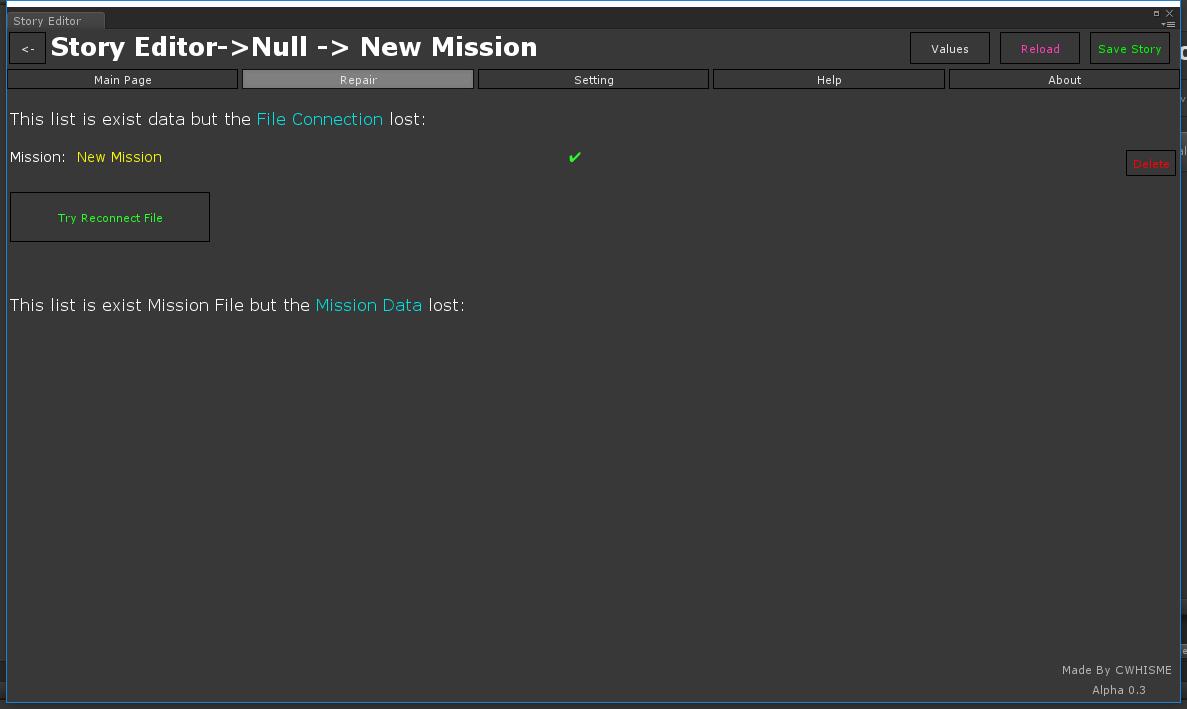
*Repair:该页面主要用于修复或者处理丢失数据情况。
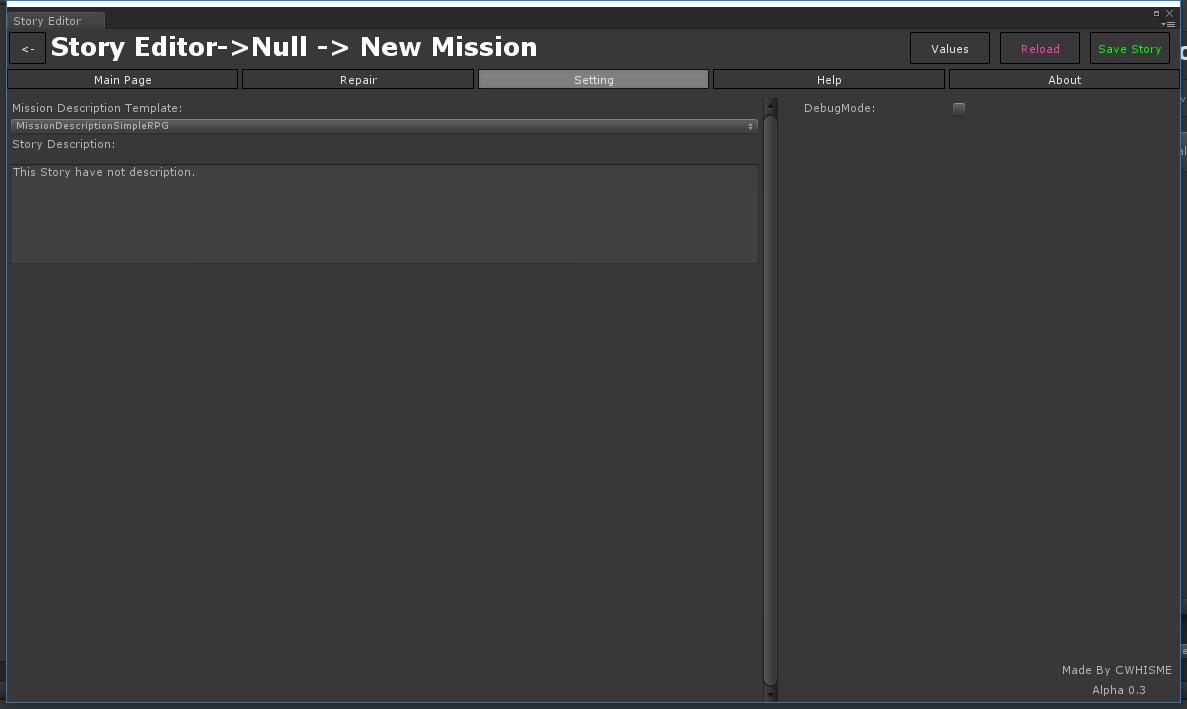
*Setting:这个页面可以设置编辑器 Debug 模式、Story 模板等。
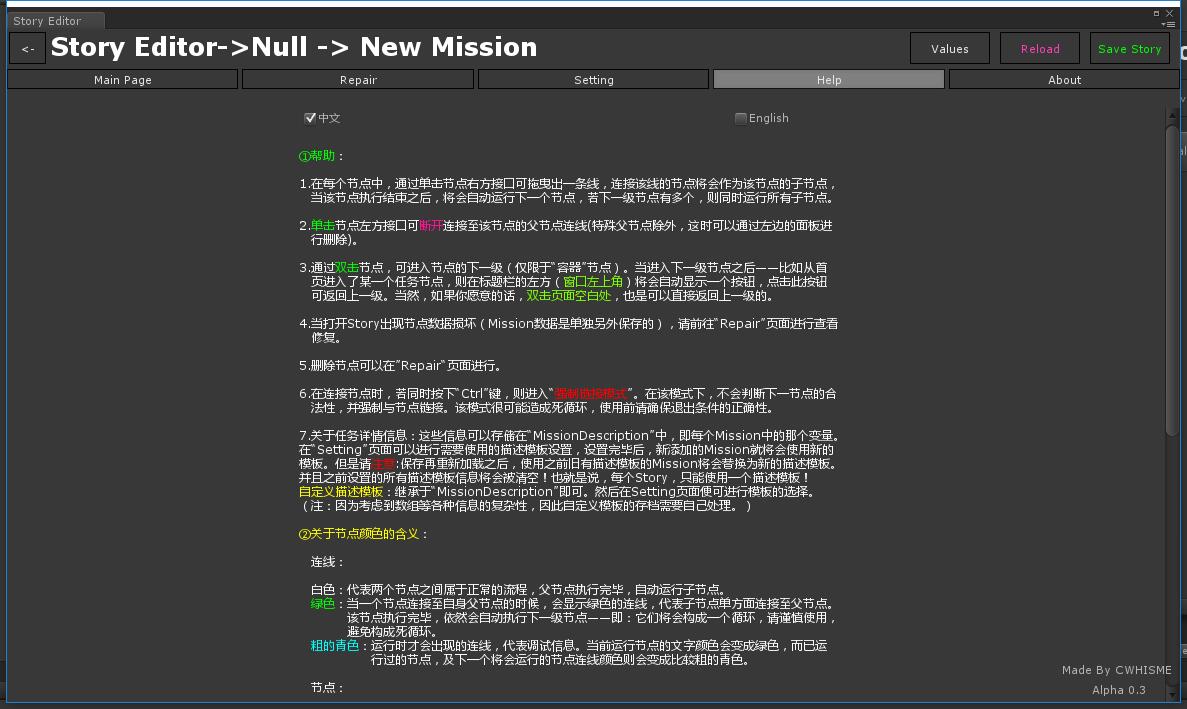
*Help:帮助页面。
*About:关于。
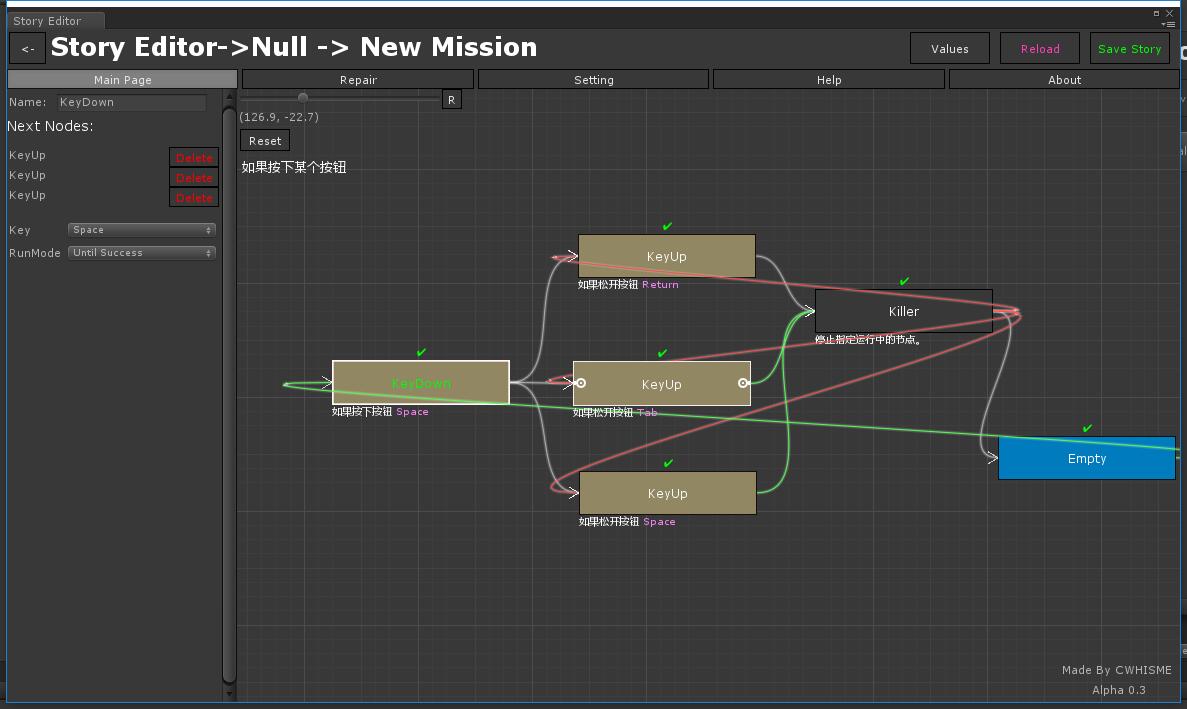
在主页中,右键可以新建 Mission,双击新建的 Mission 节点,可以进入 Mission 节点页面:

在 Mission 编辑页面的空白处双击,可以回到上一页,即 Story 页面。
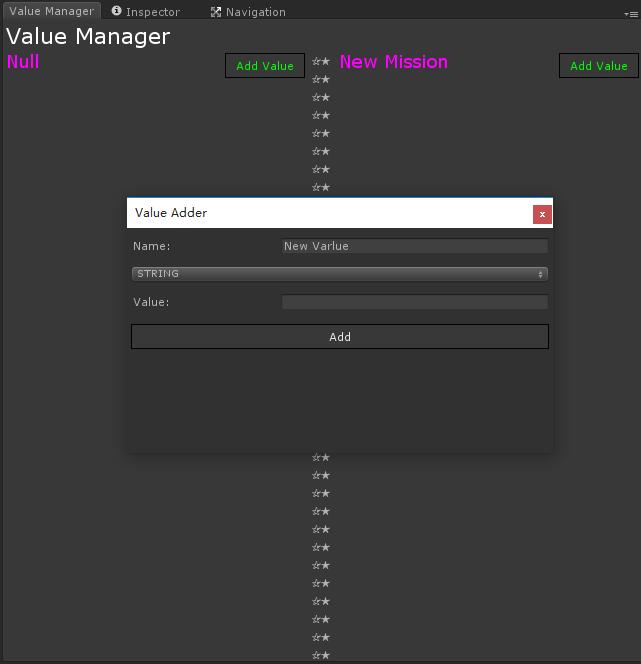
另外,选中相应的 Story 或 Mission 文件,然后点击菜单的 “StoryEditor->Open Value Manager” 可以打开变量管理器,在变量管理器中,可以选择增删变量。

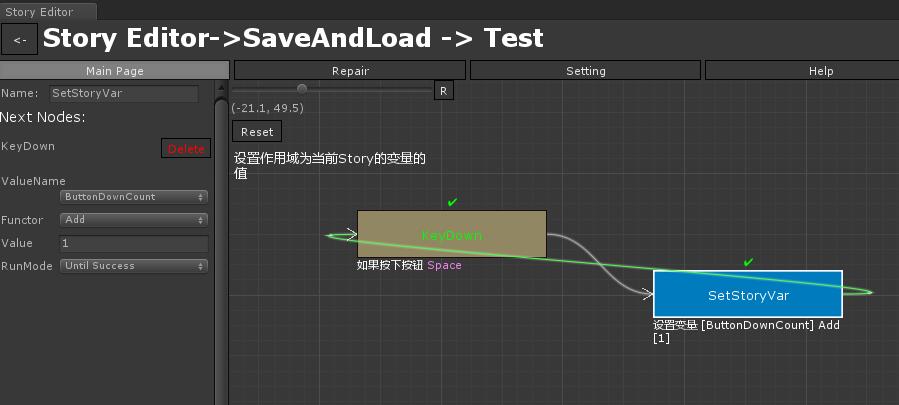
当变量管理中存在变量时,使用节点 “SetStory (Mission) Var” 节点即可在 Mission 中进行使用。
所有存在的变量 (取决于变量作用范围) 都可以使用下拉列表进行选择。
如图:

其它页面: