# 前言
这是上个月开始弄的一个小工具,春节期间收尾的。
实在不知道取什么名字好,暂且就先用着这个
BatchTextureModifier名字吧 🙀。
这几天又完善了一下,这两天在家里亲自以自己网站 二次元随机图库 处理为目的,进行试用了一番:
也就是说,本站的所有随机图片,都是由该工具统一处理完成:所有随机图片都是
1280x800,大小则为100KB以下的Webp格式。
并且在过程中再次改动了一波,虽然功能应该不算复杂,而且对各个选项基本也都加了 Tooltips ,不过考虑到部分选项情况,感觉最好也可以写一写汇总的使用说明。
# 功能
主要是实现一个批量图片处理功能,例如批量进行格式转换的同时,对图片做一些裁剪、缩放等操作。
使用 WPF .NetCore6.0 开发
目前支持:
- 批量处理图片 (也可以单图处理)
- 预览修改效果、及修改后文件大小
- 覆盖修改、自动备份 (前提是直接覆盖修改的话)
- 多种模式缩放图片
- 按照指定参数,批量转换图片格式为
*.png*.jpg*.webp*.tga*.bmp*.gif- 支持自动读取的后缀为:
*.png*.jpg*.jpeg*.webp*.tga*.bmp*.gif - (如果发现批量处理时没有读取到,可以检查是否图片后缀不对劲)
- 支持自动读取的后缀为:
- POT 缩放 (用过 Unity 的应该知道什么意思,不过这个跟 Unity 强行拉伸方式不同,而是比例缩放)
- 多线程处理,同时开启处理量取决于 CPU 核心数目
- 处理转为
jpgWebp格式时可选限制最终生成的文件大小,超出指定大小会尝试降低质量进行迭代(会极大增加额外消耗)
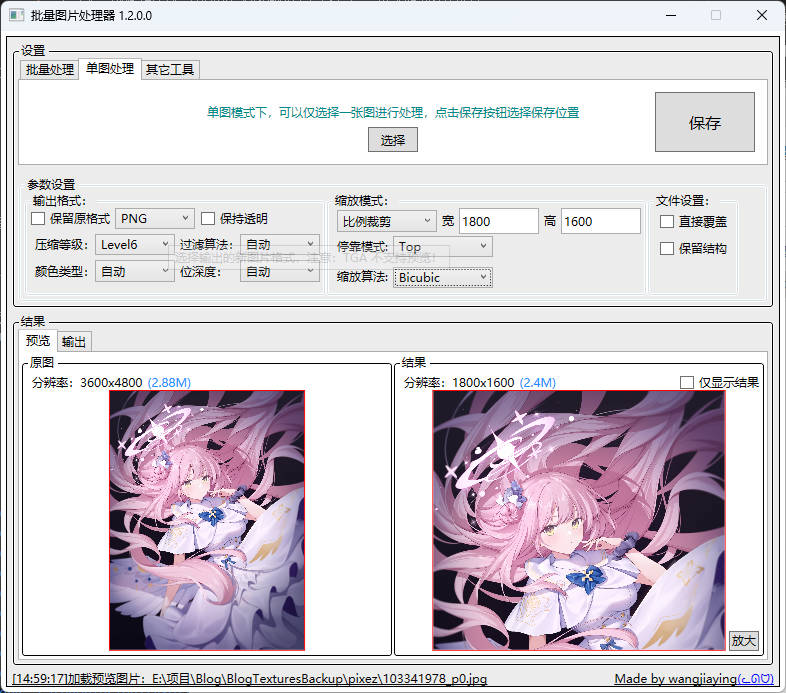
# 界面
最基本的界面如下:

从上往下主要分为三个模块:
- 普通设置
- 参数设置
- 结果预览
# 普通设置
又分为 批量处理 、 单图处理 、 其它工具
# 批量处理
最基本的页面,也是主要功能。
- 原始目录:即需要处理的图片目录
- 输出目录:处理完毕后,保存地址
若输出目录与原始目录填写一致,会自动判断为 覆盖模式 ,并进行处理时的备份,若不需要则可以将 参数设置->文件设置->备份文件 勾选取消。
点击 处理 按钮,自动跳转至 日志页签 ,并开启线程进行批量处理。
# 单图处理
这里可以选择某一张图片作为预览,并且单独保存:

注:只要有预览图片,就可以保存。
# 其它工具
昨天刚加了个 生成文件列表 的小功能,目前就这一个。

其功能是可以将指定目录下,所有文件生成一个文件列表,可选添加统一前缀。
目录路径可以直接粘贴上去,也可以点击 选择 用浏览去选。
# 参数设置
分为 输出格式 缩放模式 文件设置 三类
# 输出格式
可以选择在保存时将输入的原图转换为 *.png *.jpg *.webp *.tga *.bmp *.gif 几种格式。
每种格式都尽量提供了会对图片造成影响的选项以供配置。
其中 JPG 和 webp 有损格式 支持 质量设置 ,因此这两者提供了 文件大小限制 ,即:超过指定大小会尝试降低质量进行迭代,不过会极大增加额外消耗。
另外 保持透明 选项默认不勾选,不勾选的情况下:指的是转化时若像素不可见则填充为透明度 (透明图片),勾选的情况下则不做处理。
# 缩放模式
不缩放:不会改变原本分辨率,如果你连格式也选择保持不变,那么就没什么用
比例缩放 II:将原图缩放至指定分辨率时尽量保持比例不变,多余处则填充
直接裁剪:直接裁剪至目标分辨率
基于宽度:以宽度为基准进行缩放,高度不足则填充,高度超过之处则裁剪
基于高度:以高度为基准进行缩放,宽度不足则填充,宽度超过之处则裁剪
比例缩放:如果图片小于设定分辨率,则比例放大,不足之处则填充;如果图片大于设定分辨率,则比例缩小
比例裁剪:以高度或宽度最大者为基准进行缩放,尽量保持比例不变,多余处直接裁剪
直接缩放 (向下):(与设定分辨率不会保持一致) 基于最小边长达到给定分辨率直接缩小,不会改变原本图片比例,也不会放大
直接缩放 (向上):(与设定分辨率不会保持一致) 基于原本图片比例,缩放至新分辨率的比例,缩放后分辨率一般比设定分辨率更小
拉伸缩放:原图直接填充至新的分辨率,不足直接拉伸,会导致图片变形
POT 缩放:高宽缩放至最接近 2N 次方的分辨率,尽量保持比例不变,不足处则填充
POT 方形缩放:高宽缩放至最接近 2N 次方的方形分辨率,尽量保持比例不变,不足处则填充
缩放算法默认是 Bicubic ,我在处理本站 随机图片时,采用的 Spline 算法,该算法模糊图片减少细节,并能减少最终图片大小 (相比其它算法),比较适用于生成的图片用在 缩小使用 的情况。
注:填充的究竟是透明度还是黑色,取决于图片原本是否是有透明通道的图片。
停靠模式 :这个选项可以控制图片 裁剪 或 缩放 时,原图在新的比例下停靠标准
例如,如果有一张竖行分辨率的图片,主要内容在靠近上部分位置,想要仅获取这部分内容,就可以选择先裁剪上半部分,然后再居中缩放为指定分辨率。
# 文件设置
直接覆盖:可选是否直接覆盖源文件,如果勾上的话,会直接删除源文件并以转化后图片进行替代,谨慎使用!
保留结构:覆盖源文件且备份时使用,备份时会依照源文件的子目录进行备份,否则会全部备份在一个目录中。
# 结果预览
在结果页面,又分为两个页签,默认处于 预览页签 ,点击 输出 可切换至 日志页签 。
# 预览页签
左侧为原图,右侧为经过修改后的预览图。
图片上方展示了该图片的分辨率、文件大小:修改后的预览图是保存磁盘后的文件大小。
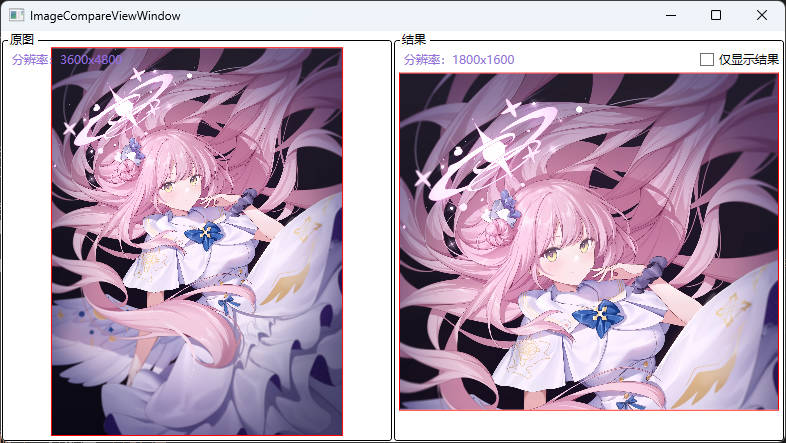
因为界面比较小,如果觉得看不清楚,提供了两种选项:
- 可以点击国轩右侧预览图的右上角,
仅显示结果,该选项会使 UI 只显示一张修改后的预览图 - 若觉得还是不够,则可以点击右侧预览图的右下角,
放大按钮:这个按钮会打开一个新的对比页面,该页面运行全屏、放大展示

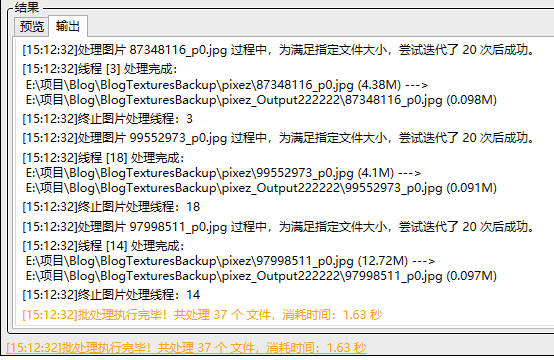
# 日志页签

运行或操作过程中的日志会记录在此,在点击批处理后会自动跳转至该页面。
处理完毕后注意一下最后 批处理执行完毕!共处理 X 个文件,消耗时间:Y 其中的处理文件数量是否跟目录实际文件数量一致即可:一般来说,只要图片后缀是上述支持的格式,应该就没什么大问题。
# 最后
因为不知道用什么 ICON 好,所以也没加 ICON。
Git 地址:https://github.com/CWHISME/BatchTextureModifier
走过路过点个赞吧,如果有任何 Bug 或者 问题 什么的,也欢迎提出 😸。
